heydonworks.com
The canvas element
An unofficial guide to the HTML canvas element
Trending web dev topics on bsky. View the algorithm definition: https://www.graze.social/feeds/1702 Want to improve it? Post at @hipstsersmoothie.com
Feed on Bluesky
heydonworks.com
The canvas element
An unofficial guide to the HTML canvas element

css-tricks.com
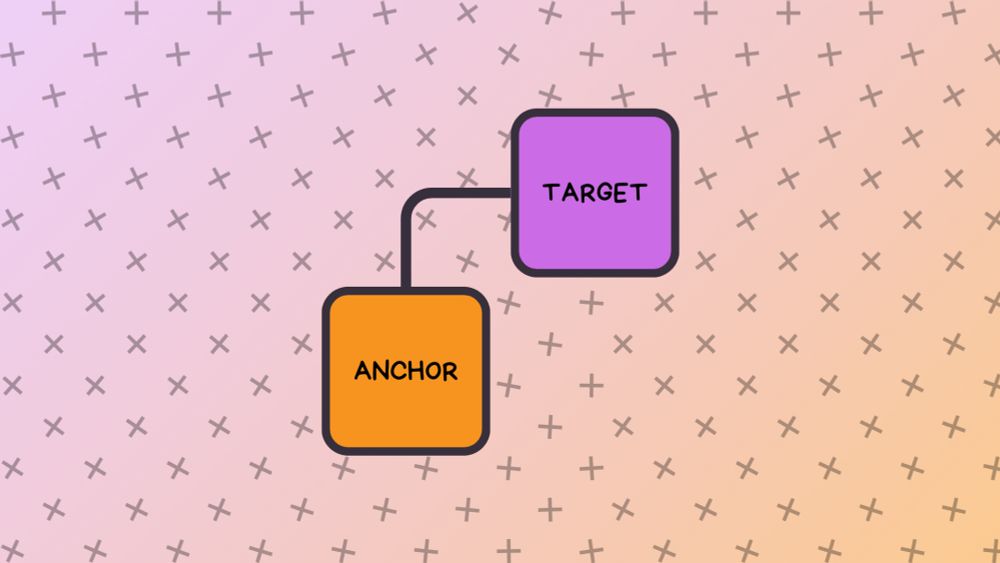
Anchor Positioning Just Don't Care About Source Order | CSS-Tricks
The fact that anchor positioning eschews HTML source order is so CSS-y because it's another separation of concerns between content and presentation.


newinlaravel.com
New in Laravel
Get periodic, easy to consume summaries of the most relevant changes in Laravel, directly to your inbox — as they're released.

streamyard.com
Master JavaScript Performance in React Native: Part 2
This is Part 2 of our JavaScript optimization deep dive—a continuation of the webinar we hosted two weeks ago, based on Part 1 of Callstack’s Ultimate Guide to React Native Optimization. Hosted by: 🎙...

github.com
GitHub - DanEdens/Swarmonomicon: Ai Agent transfer station for Madness_interactive
Ai Agent transfer station for Madness_interactive. Contribute to DanEdens/Swarmonomicon development by creating an account on GitHub.



www.bleepingcomputer.com
Cloudflare mitigates record number of DDoS attacks in 2025
Internet services giant Cloudflare says it mitigated a record number of DDoS attacks in 2024, recording a massive 358% year-over-year jump and a 198% quarter-over-quarter increase.