zenn.dev
Nuxt で TypeScript を利用する際の tsconfig 設定を整理する

zenn.dev
Nuxt で TypeScript を利用する際の tsconfig 設定を整理する

zenn.dev
Vitestを使ってコンポーネントテストをしたい
Vitestを使ったコンポーネントテストのサンプルコードを紹介する

youtube.com
Full Stack App Build | Travel Log w/ Nuxt, Vue, Better Auth, Drizzle, Tailwind, DaisyUI, MapLibre
YouTube video by Syntax

nuxtcharts.com
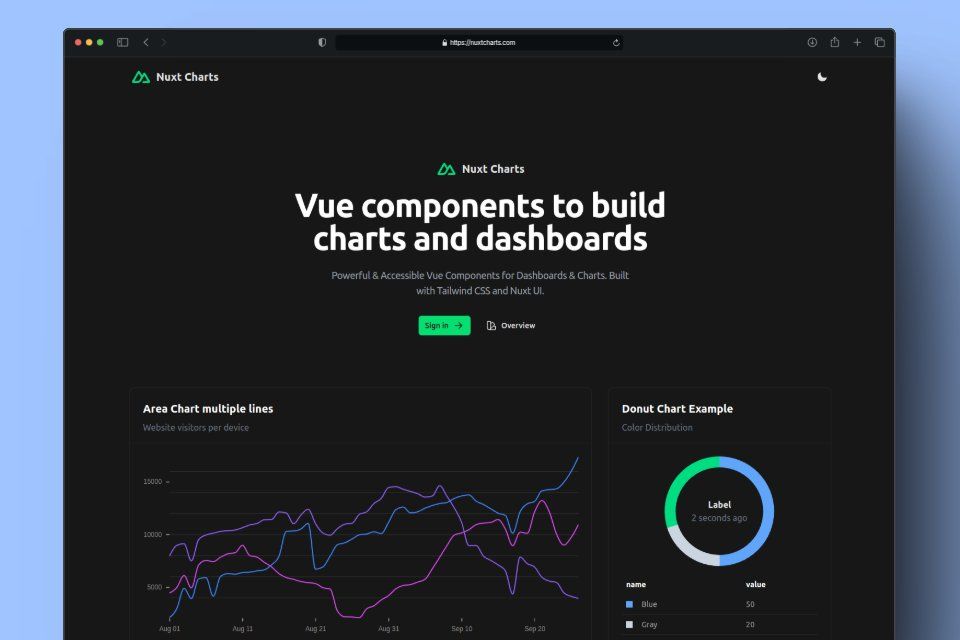
Vue components to build charts and dashboards
Visualize your data with Nuxt Charts. A comprehensive chart library for Nuxt applications, offering easy integration and beautiful, interactive charts.



reactmos.dev
REACT MOduleS - React SPA with modules
Reactmos is a lightweight framework for building modular React SPAs, making them more manageable and easier to maintain.

reactmos.dev
REACT MOduleS - React SPA with modules
Reactmos is a lightweight framework for building modular React SPAs, making them more manageable and easier to maintain.

vueschool.io
Prisma ORM with Nuxt and Supabase - Vue School Articles
Learn to build a full-stack Nuxt app with Prisma ORM and Supabase PostgreSQL. Master type-safe database operations, migrations, and API endpoints.

zenn.dev
Vitestを使ってコンポーネントテストをしたい
Vitestを使ったコンポーネントテストのサンプルコードを紹介する

nuxt.com
Nuxt 3.17 · Nuxt Blog
Nuxt 3.17 is out - bringing a major reworking of the async data layer, a new built-in component, better warnings, and performance improvements!