deno.com
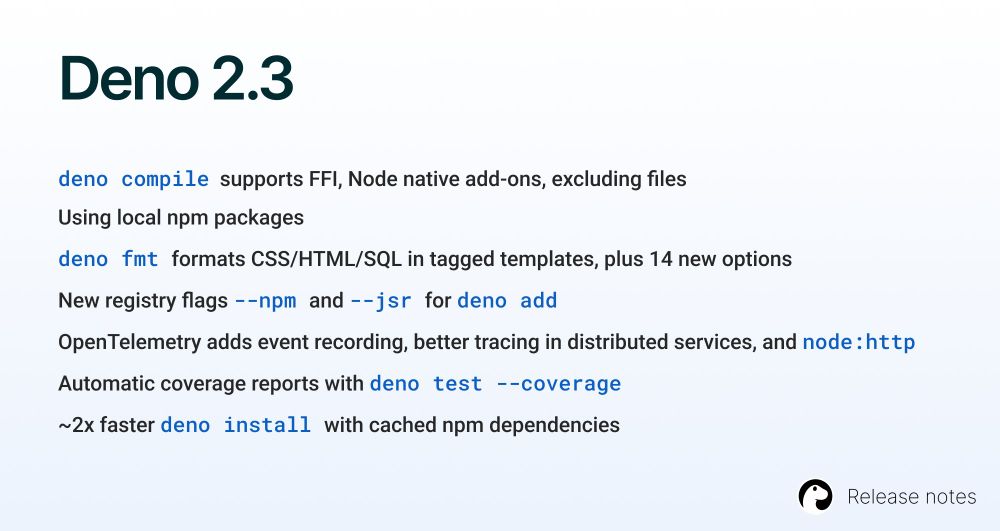
Deno 2.3: Improved deno compile, local npm packages, and more
Deno 2.3 adds new features for deno compile and deno fmt, support for using local npm packages, several performance improvements, and more. Here are the biggest highlights.

deno.com
Deno 2.3: Improved deno compile, local npm packages, and more
Deno 2.3 adds new features for deno compile and deno fmt, support for using local npm packages, several performance improvements, and more. Here are the biggest highlights.


webkit.org
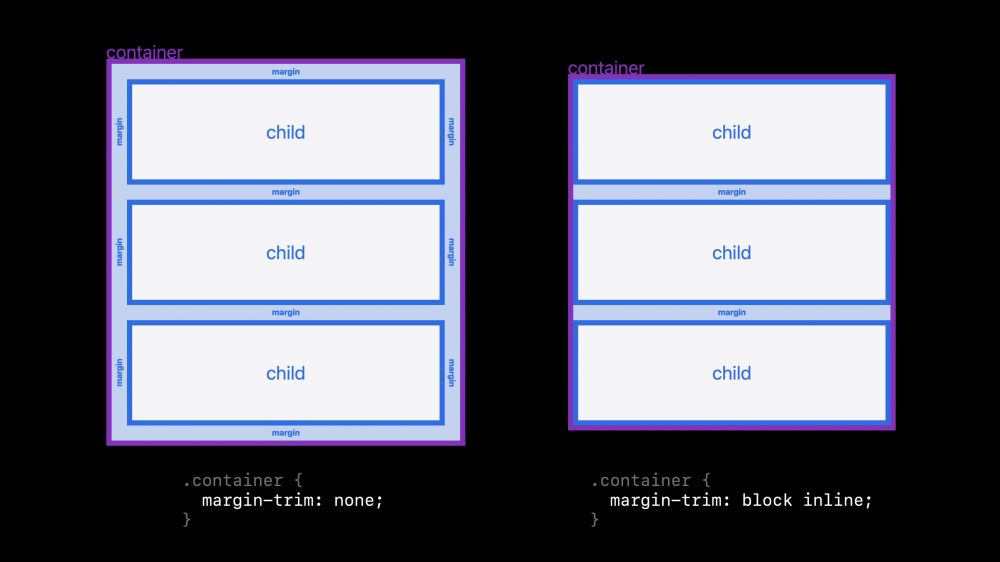
Easier layout with margin-trim
If you write a lot of CSS, you are familiar with those moments when you aren’t quite sure how to accomplish what you want to accomplish.



code.visualstudio.com
Refactoring TypeScript
Learn about TypeScript refactorings supported by Visual Studio Code.

css-tricks.com
Revisiting Image Maps | CSS-Tricks
Let’s run through a quick refresher. Image maps date all the way back to HTML 3.2, where, first, server-side maps and then client-side maps defined clickable regions over an image using map and area…